What do Instagram Stories, Facebook Stories, Snapchat Stories and Twitter Fleets have in common? They are all so-called social media implementations of the same stories idea. A story is a series of images or others types of content that belong together, and thus, tell a story. Visual storytelling is huge and now the web has an open story format as well. Launched back in 2018 as AMP Stories, Google’s Web Stories are now available in WordPress.
What are Web Stories?
Web Stories are a swipeable, rich visual storytelling format for use on mobile devices. Web Stories offer a fullscreen experience that can incorporate every type of content imaginable. In contrast to closed formats like Instagram Stories, Web Stories are open and freely distributable. You can make and publish them on your own site. You own your stories.
What’s more, Web Stories get their own place in the Google search results — right at the top. And that’s not all, because stories can also appear on Google Images, Discover and the Google app. All very prominently.
Web Stories give you much more control over what you publish and how you do that. You are free to determine the format, where you publish it and how long you want a story to ‘live’. These stories are lightning fast, offering you a quick and easy to digest type of content.
Keep in mind that, while Web Stories are intended for use on mobile devices, every story automatically also gets a simple desktop viewer. This means that your mobile content is truly available for everyone.
Goodbye AMP Stories, hello Web Stories
Early 2018, Google introduced AMP Stories as a way of quickly building visual stories for the web using open technologies. In May 2020, AMP Stories became Web Stories and by October 2020, launched on the number one platform in the world: WordPress. The Web Stories plugin for WordPress has made it so much easier to build stories on the platform that you own: your website.
Google continues to make improvements to Web Stories, while also pushing the adoption. Earlier this year, announced that some of its other tools like the Rich Results Testing Tools and Search Console can now recognize Web Stories as such. In the settings of the WordPress plugin, you can set the tracking ID for Analytics. This helps you get a sense of how your Stories are performing.
Examples of Web Stories
You can use Web Stories for a lot of things and we’ve seen many big media brands do it. While it seems they are best fit for bite-sized content, you can go a pretty deep with your stories. If you can build an engaging story, people might flock to it. This is just the thing that might make your content go viral.
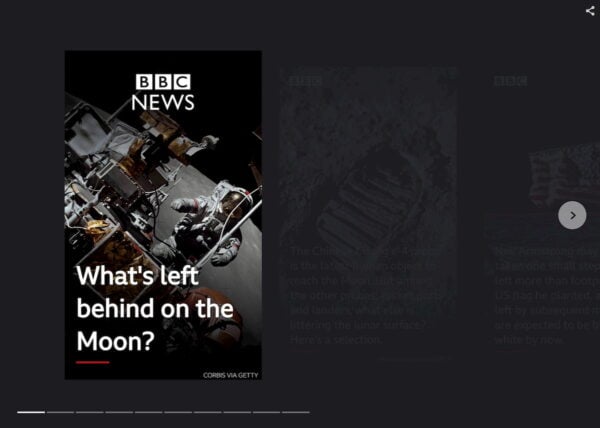
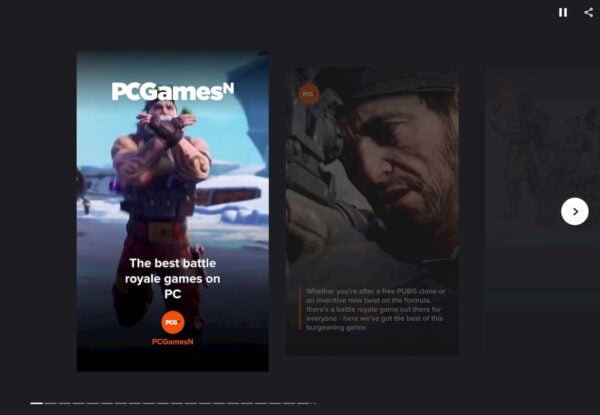
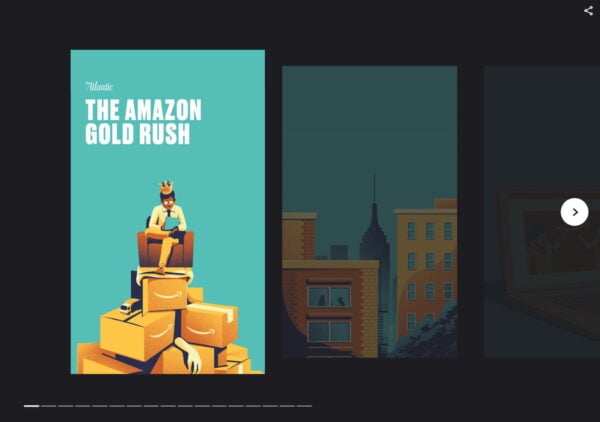
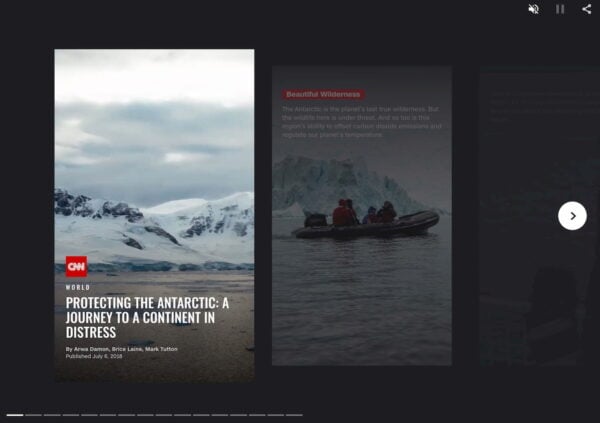
Here are some cool example of Web Stories (and its predecessor AMP Stories):




These are fairly high-level Web Stories and, of course, you don’t have to use the same journalistic approach to creating them — just make sure your stories are high-quality and valuable to you and your reader.
How to build Web Stories with the WordPress plugin
Getting started with Web Stories is easy if you have a WordPress site. Simply install the official Google Web Stories plugin — and don’t forget to read Google’s documentation to get your story ready for the search engine. The plugin was developed in the open by an awesome team of Google developers and is a work of art. It has now launched officially, so everyone can get building stories.
After you’ve installed the plugin, go to the Editor Settings and fill in the details asked. Then you’re good to go! If you lack inspiration or if you want to get a sense of what a Web Story can be, please explore the template section. See one you like? Simply click Use template and the editor opens with the template. Now, you can use the various tools to adapt the story to your liking.
Of course, you’re free to build Web Stories from scratch. Let’s see how that goes.
- Open the Web Stories plugin
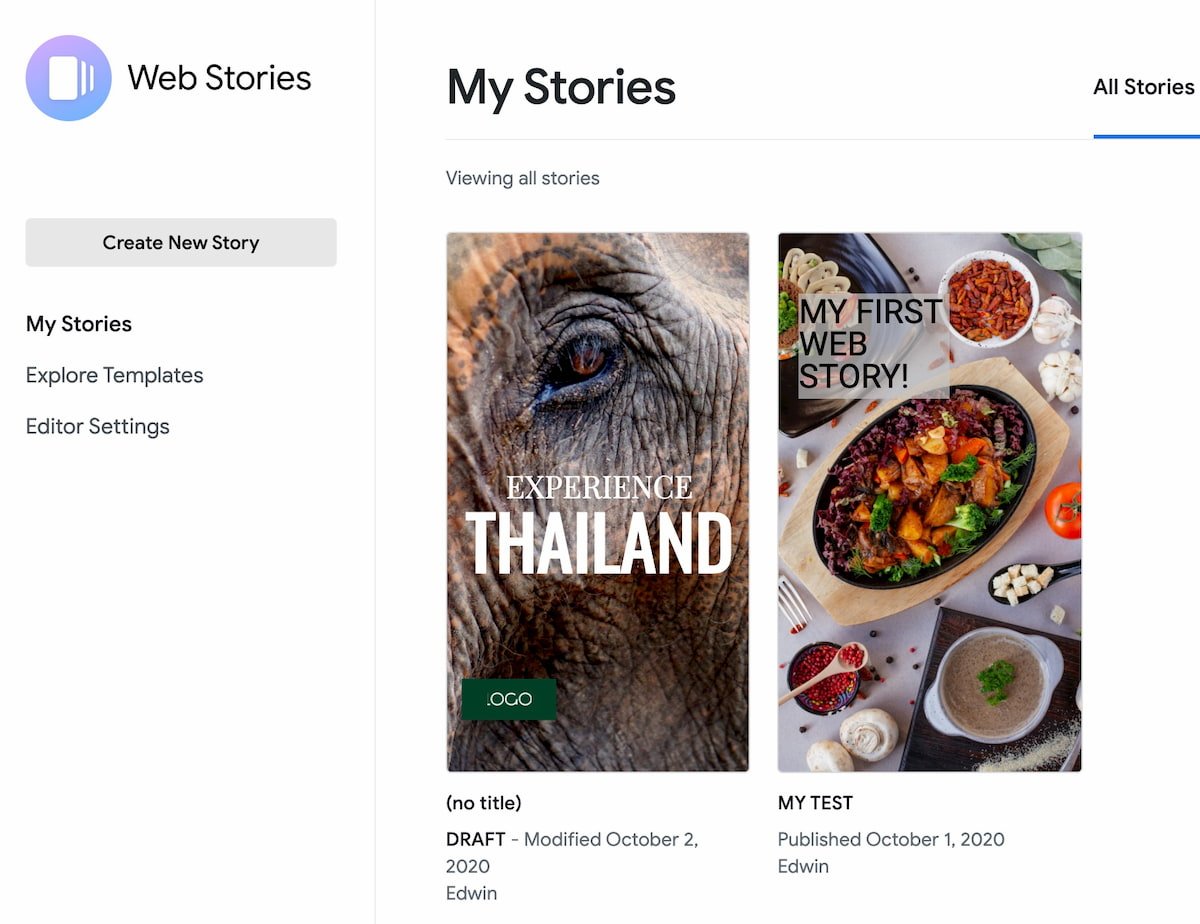
After installing the plugin, start a new story by clicking Create New Story from the Web Stories Dashboard. You can also start a new story by hovering over the WordPress menu > Stories > Add New.

- Introducing the Web Stories interface
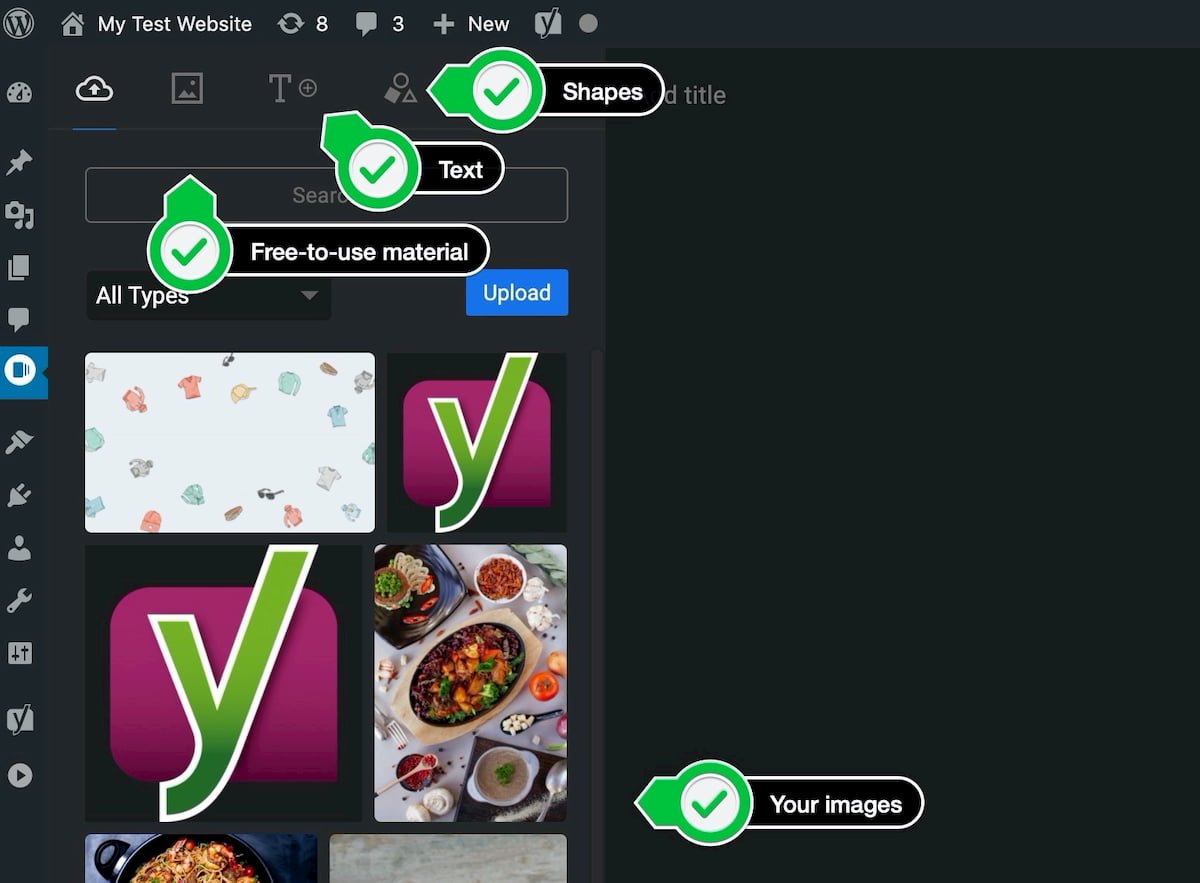
If you made a new story, the interface opens with a blank template. On the left-hand side you can see the assets manager with images you’ve uploaded, and material you can use in your story. The T icon opens the text tab and triangle opens shapes.

- Add an image to explore the right-hand side
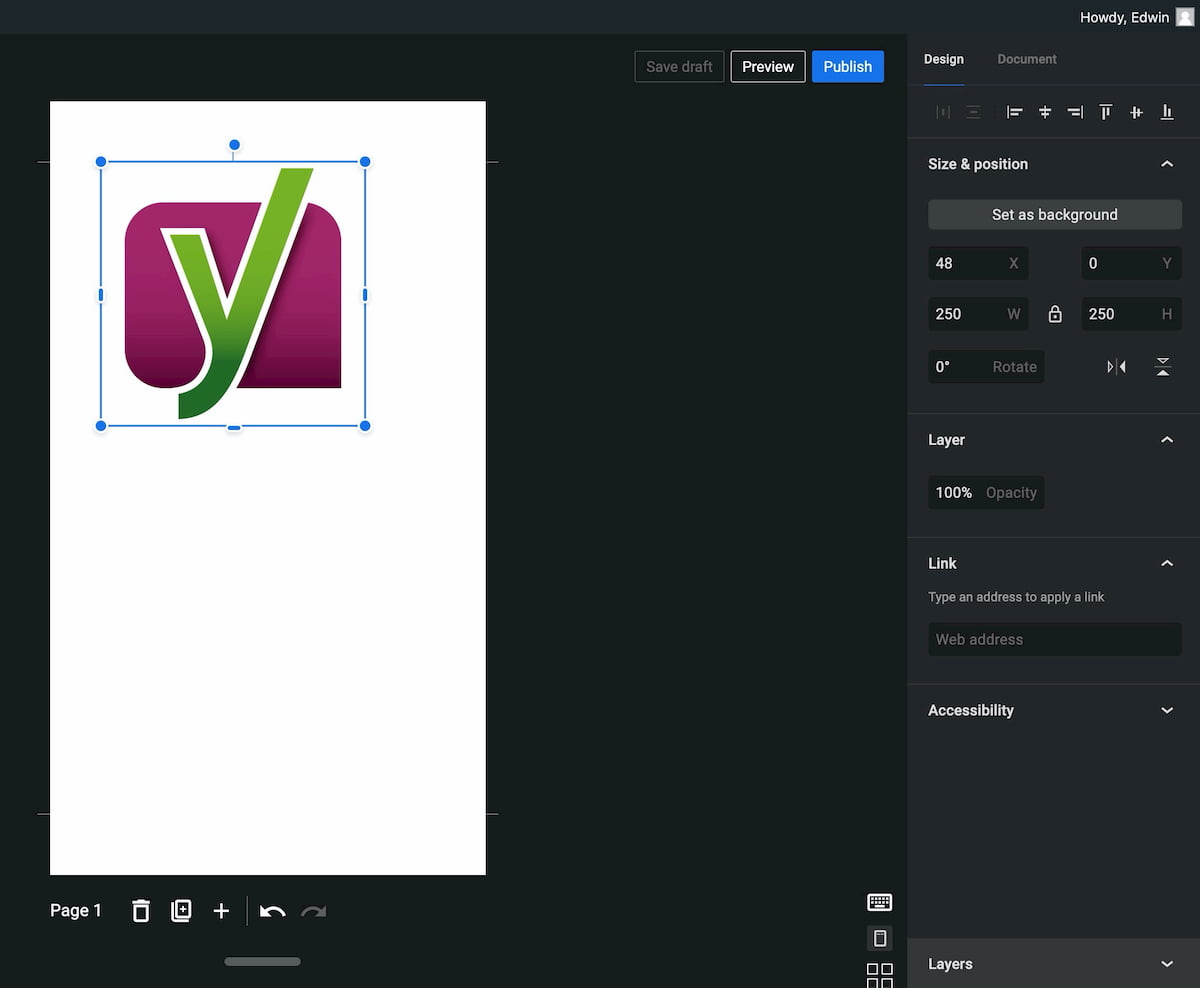
Click on the blue Upload button and pick an image to upload. Double click the image to add it the canvas. You’ll notice the settings on the right-hand side change. Here, you can find the properties and design options for each item. These differ from type to type, so text has different option from images.

- Get accustomed to the interface
If you’ve ever used any kind of design tool, you’ll feel right at home in the interface of the Web Stories WordPress plugin. You can align things, rotate, layer, change text types, colors, almost everything you’d ever need is here. You can work with images, illustrations, text, video, et cetera.

- Now try to build a simple web story
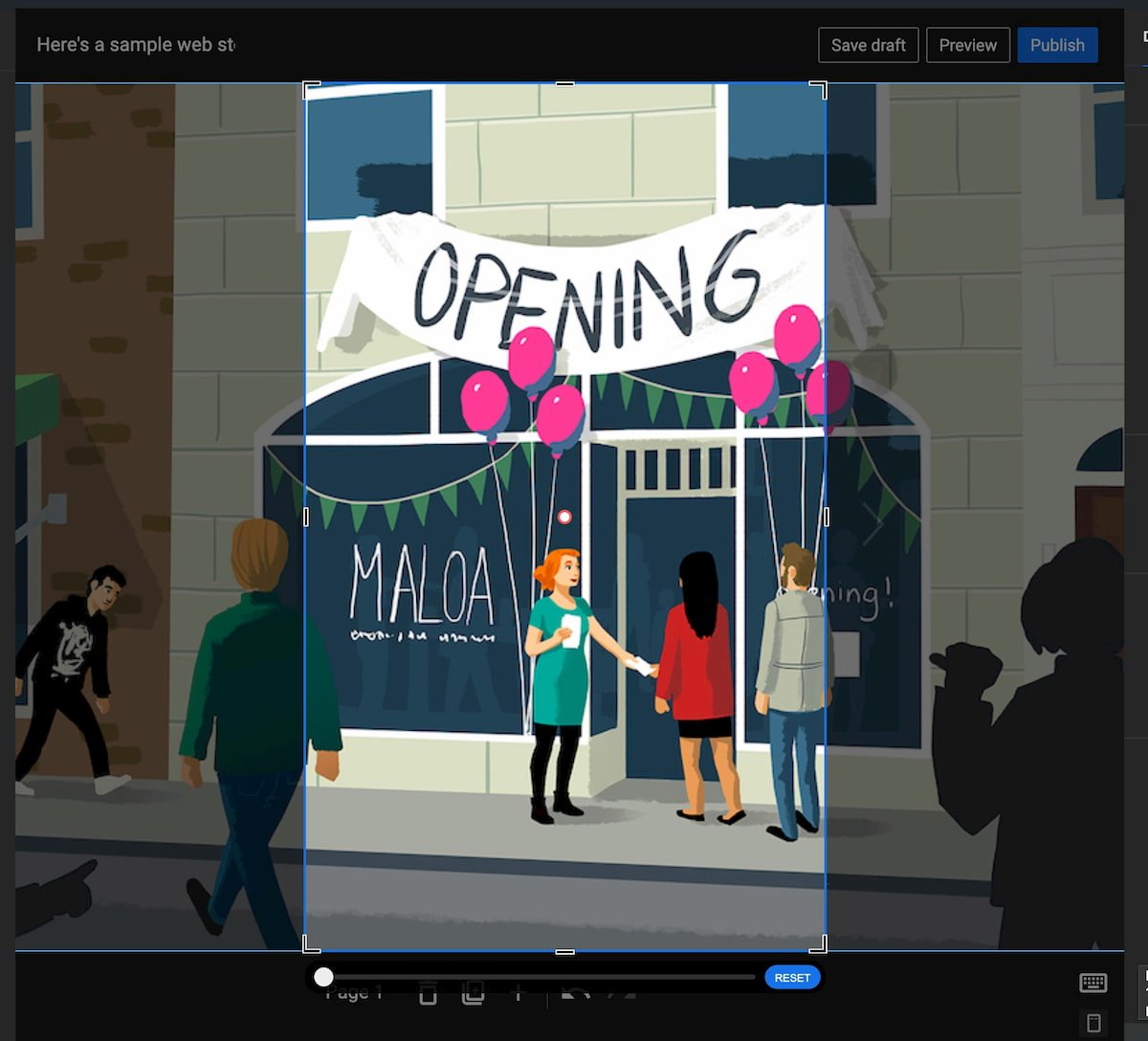
We’re going to build a quick thing as an example. Open a new story and upload an image to get started. I picked one of our illustrations as I want to make a post about the opening of store. Click on the image and you’ll notice blue lines around it, this lets you scale, rotate and zoom the image. Double click on the image to see the full image and how it fits now. Make the image fit in a way that looks great.

- Add text to your web story
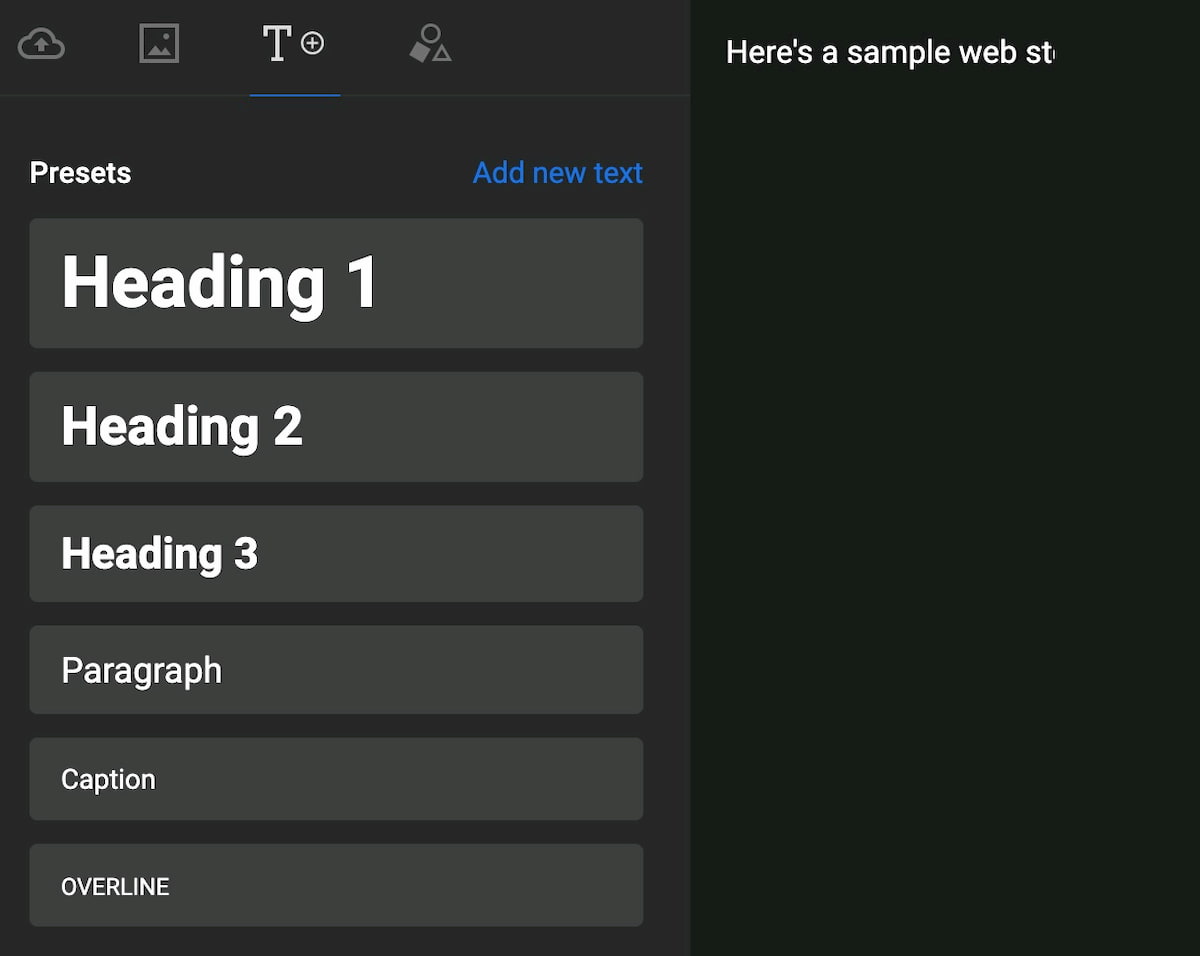
Click the T in the left-hand corner to go to the text tab. Here, you’ll see the different sizes. These are based on regular HTML headings, so the biggest one is an h1 and a paragraph gets a p. Please use these correctly in your web story. Give your title an h1 and subheadings an h2 or something else. Use the paragraph for your paragraphs. This way, your web content will follow all regular guidelines.

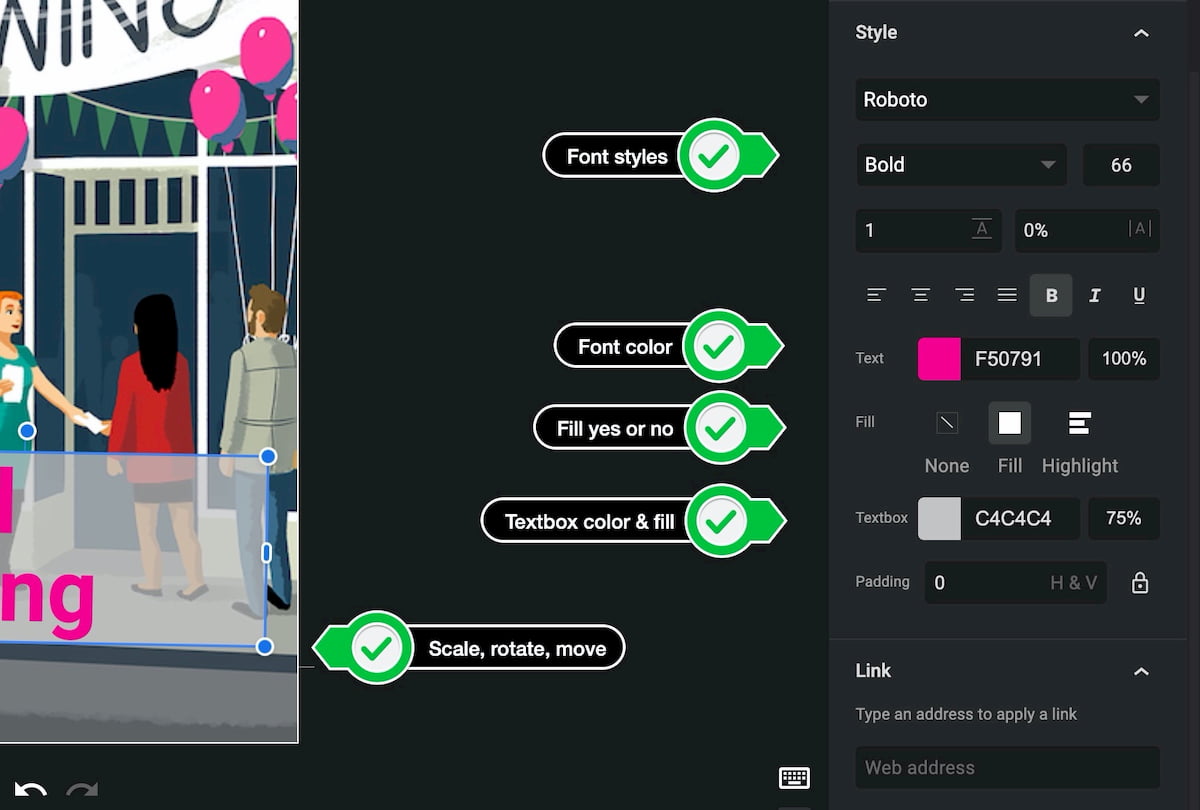
- Colors, fills and alignment
If your image has a busy background like mine, you might need to give your text a color to stand out or maybe even a background fill color. Luckily, you can. Click on Heading 1 to add a heading to your image. Drag and drop it where you want it to appear.

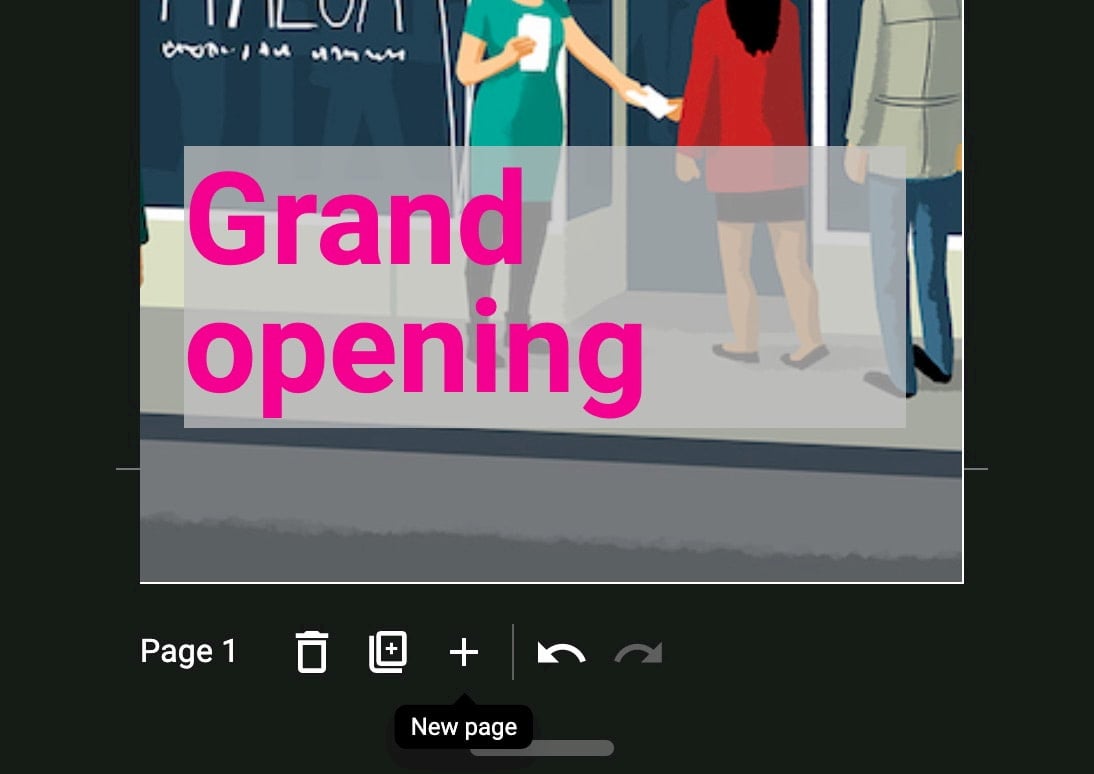
- A new page for your web story
To add a new page to your story, click big + button at the button of the screen. If you want to duplicate the current page because you’d like to use that as a template for the next screen, click on Duplicate page. Fill your story with all the pages you need.

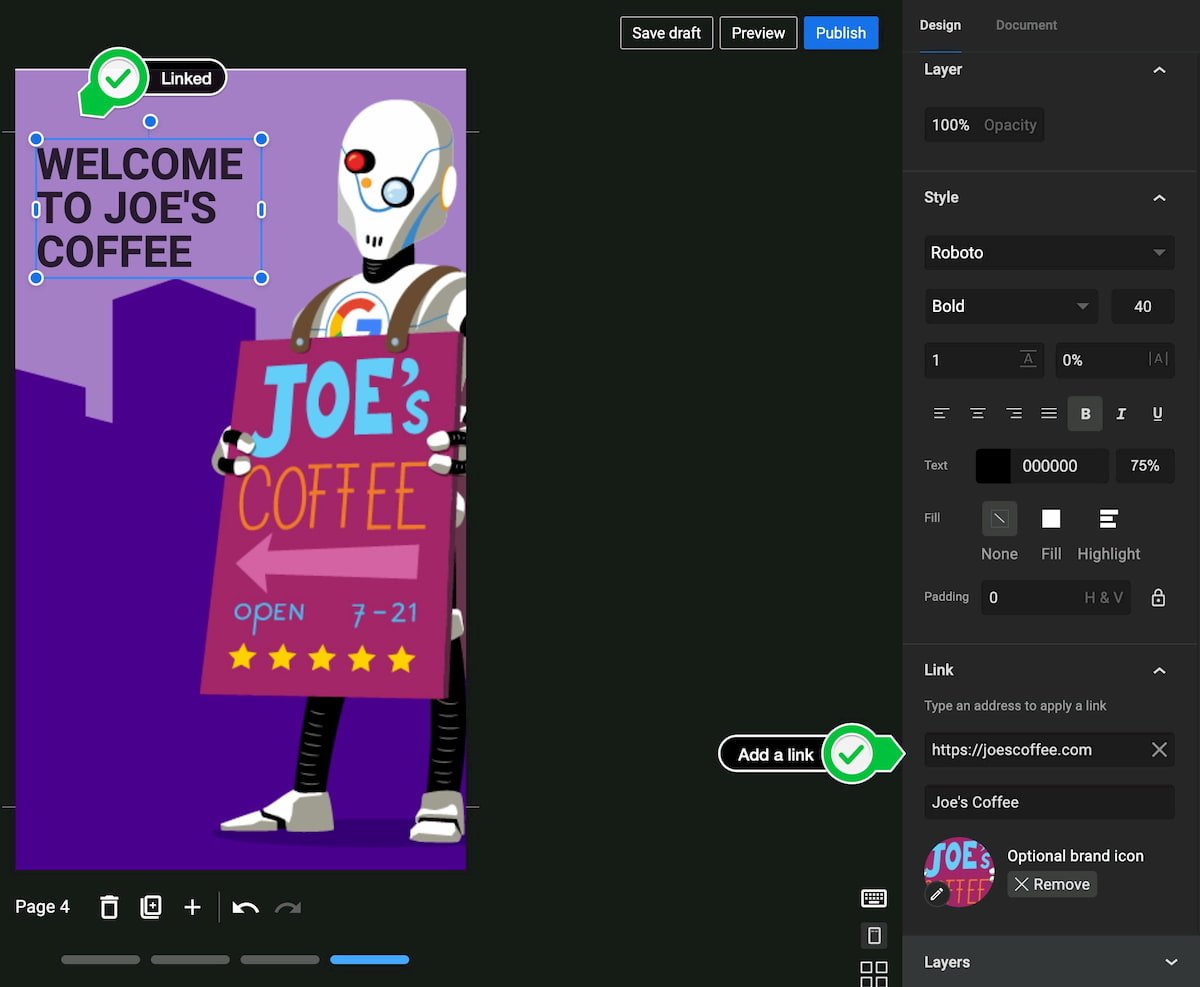
- Link to your site
One of the cool things of Web Stories is that you can freely link out to your own content. Simply click on an element and add a link. Don’t overdo it, keep the number of links limited.

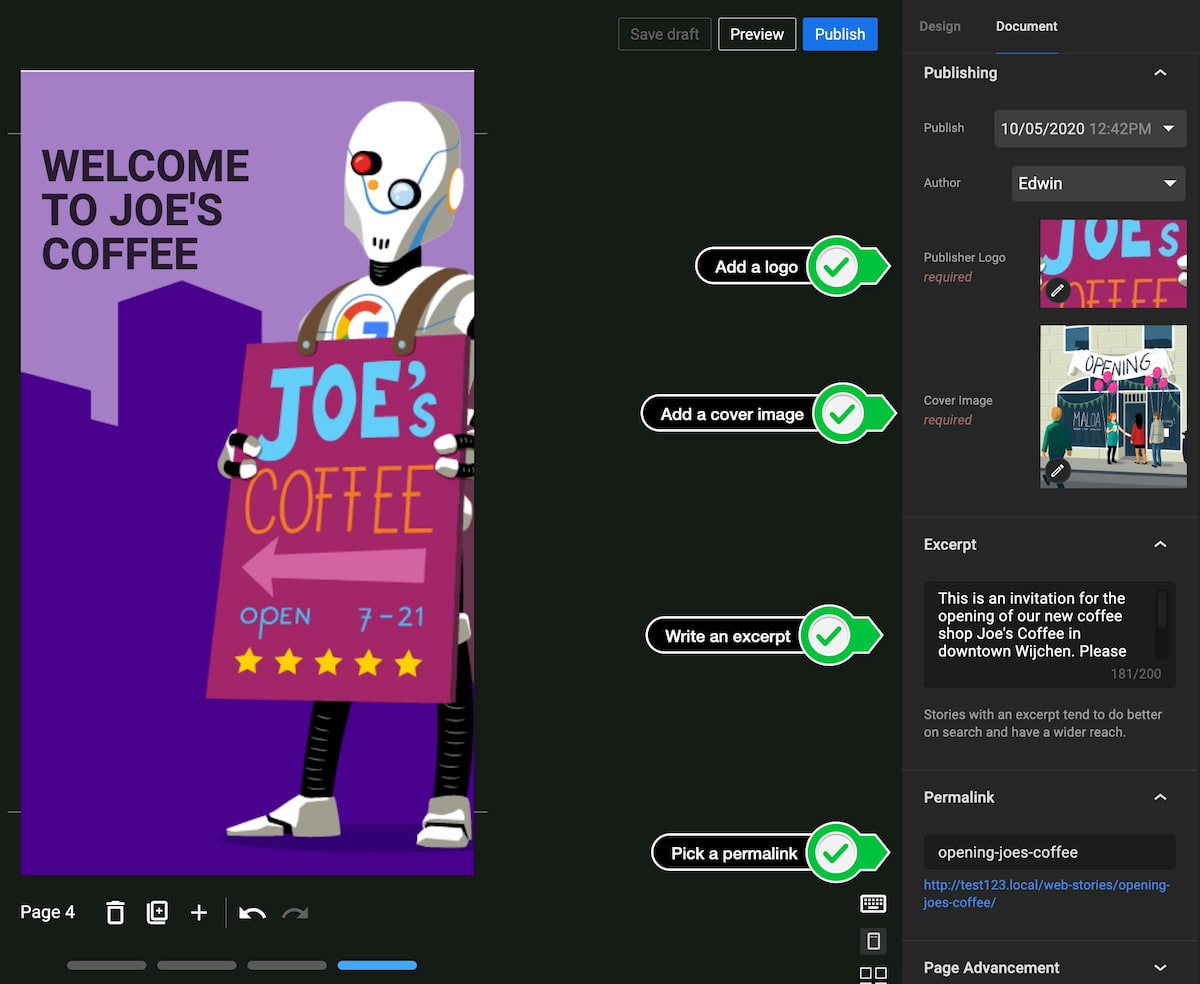
- Fill in metadata and publish
Once you’ve finished your web story, test it by clicking Preview. Before you hit Publish, you need to fill in some metadata to improve the story. You need this to have a valid web story according to Google. Click Document and fill in the logo, cover image, excerpt and pick a good permalink. Ready? Publish your story! The Web Stories plugin will ask you if you want to make a new post for this story. If you do, click the button and a new post will open with your story embedded in it.

And here’s a quick video of how that looks!
This is but an incredibly simple story, purely meant to help you find your way around the interface. Think about all the cool things you can do!
Keep in mind
Web stories are a cool new addition for your content arsenal. It’s a completely different tool for a completely different goal. Of course, not everyone will find use for these stories, but do look at the possibilities. It is easy to get started, but it’s powerful!
Here are a couple of things you need to keep in mind:
- Make sure that the URLs of your stories are available in your XML sitemap (Yoast SEO does this for you)
- Add Schema structured data to make it easier for Google to understand your stories (Yoast SEO does this for you)
- Link to your stories from other (relevant) parts of your site
- Make sure that your stories are valuable and of high quality
- You can add ads, but don’t overdo it
- Don’t add too many links to outside sources, that will distract readers
- Keep the story short and snappy (Google says 5-30 pages, with a sweet spot between 10-20)
- Keep the title short
- Don’t use too much text on pages
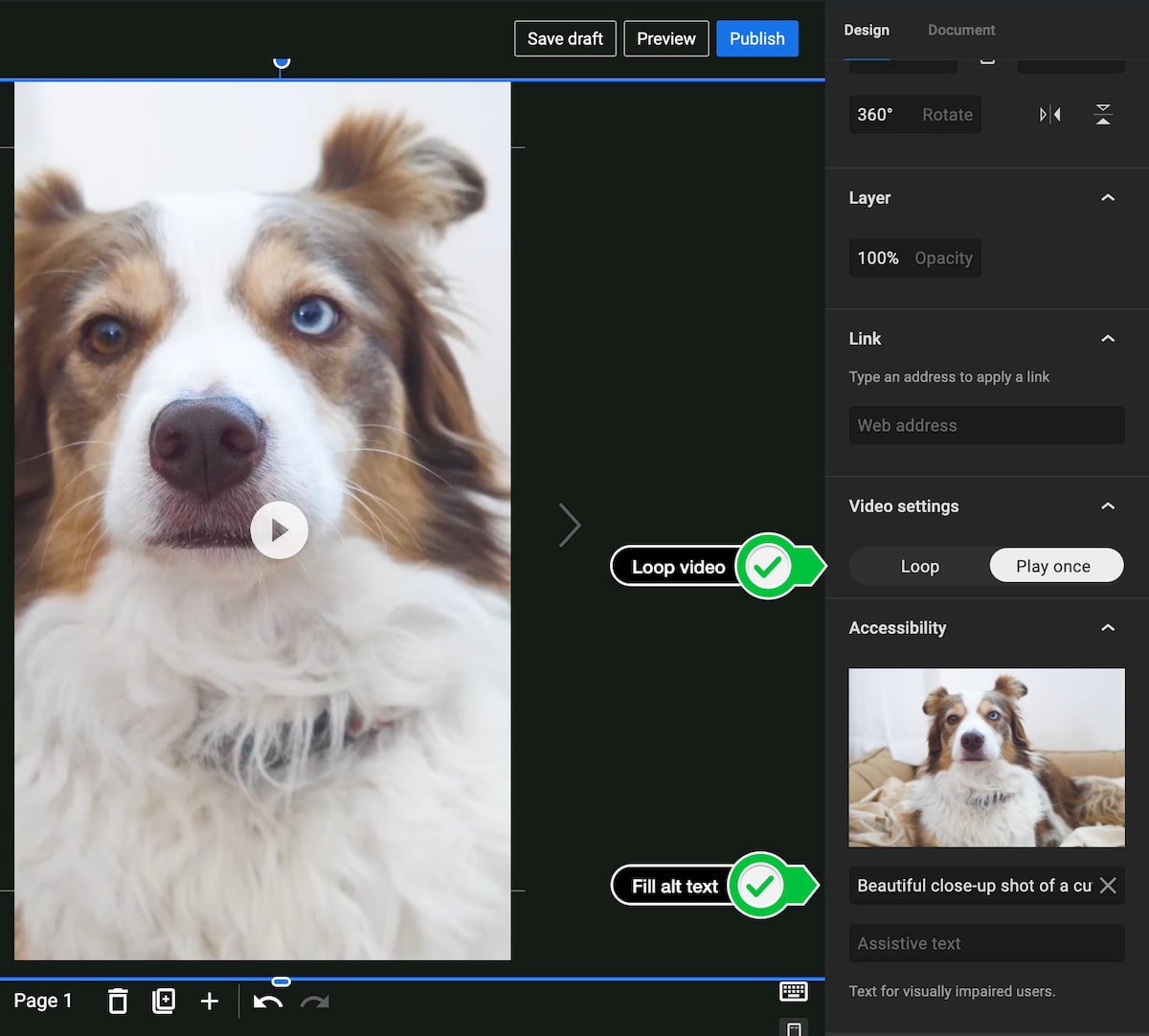
- Add alt text to describe images for accessibility
- Stories are ideal for video, but keep them short
And, as Google wrote in their SEO for Web Stories post:
Do all the SEO things you would do for any other page on your website. If it helps rank your non-Story pages, it’ll probably help the Stories as well.
One word will jump out at you while reading through the list above: short. A good story is short, while still being valuable and insightful. Experiment with that. Find what your audience likes to see and in what format. This is still new, so there are no ‘rules’, so to say. Luckily, Google’s Web Stories plugin for WordPress makes it a joy to build these stories!
Don’t forget to test your Web Stories in the AMP Test Tool to see if your stories are eligible for inclusion in the search results.

That’s how to build Web Stories in WordPress
You’ve just read a short primer on Web Stories in WordPress. These short form pieces of content are very enjoyable to consume on mobile phones, but even on desktop they work fine. Google has done a lot of work making the stories format a success and adoption is sure to surge — especially since these stories get their own spot in the Google search results.
Try it and report back, we’d love to see what you come up with!
The post How to build Google Web Stories in WordPress appeared first on Yoast.



