
How to Reorder Blocks on Mobile in Squarespace 7.1 – In this video I show you how to reorder blocks on mobile in Squarespace 7.1. Often times you will have a layout where you need an image block to stack on top of a text block, and in this video we look at how to accomplish that with flexbox!
0:00 – Intro
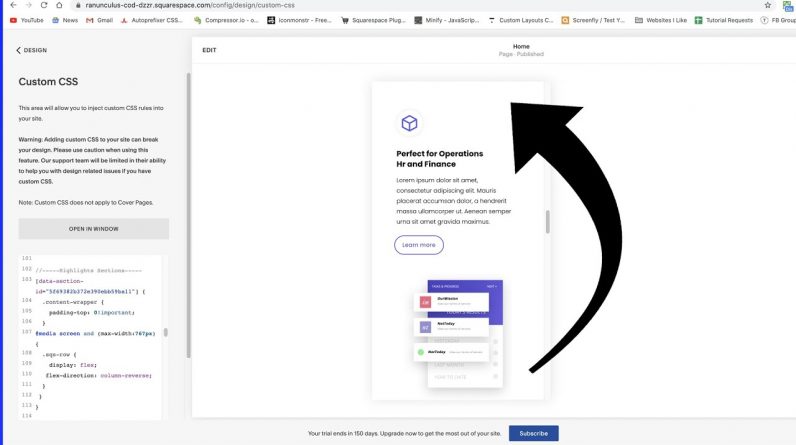
0:15 – The problem
1:47 – Squarespace’s column structure
3:51 – Move blocks to their own section
4:15 – Remove section’s top padding
7:38 – Reorder the blocks
9:09 – Limit CSS to Mobile
Sign up for your free 14 day trial of Squarespace! This is an affiliate link, so if you end up setting your website live I will receive a small commission!
https://squarespace.syuh.net/c/2200635/559024/9084
Sign up for my free Squarespace CSS for beginners eCourse:
https://schwartz-edmisten.com/learn-css-4-day-ecourse
Learn to create custom layouts in Squarespace!
https://schwartz-edmisten.com/custom-layouts-with-flexbox
My goal is to help you create more custom Squarespace websites so that you can charge more for your services.
If you need help designing, updating, or implementing custom code on your Squarespace website, you can hire me to do so through my contact page:
https://schwartz-edmisten.com/contact
If my content has helped you out I would really appreciate a small donation to allow me to keep making tutorials:
https://schwartz-edmisten.com/donate
Music: https://soundcloud.com/justin-kolas




