
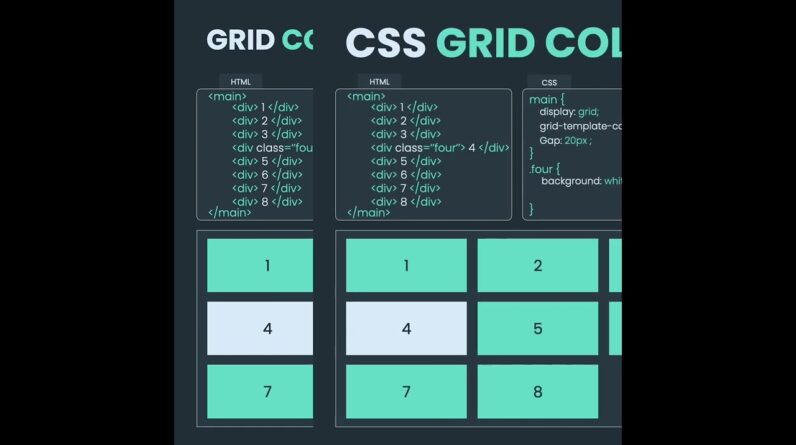
In this CSS Grid tutorial, you’ll learn how to use grid columns and rows to create beautiful, responsive layouts for your website. With CSS Grid, you can easily divide your web page into a grid of rows and columns, allowing you to position and align content with precision.
In this video, we’ll cover the basics of CSS Grid, including how to define your grid, how to set grid columns and rows, and how to use grid areas to place content in specific parts of the grid. We’ll also discuss some advanced techniques for creating complex layouts, such as nested grids and grid templates.
Whether you’re a beginner or an experienced web developer, this CSS Grid tutorial will give you the skills you need to create stunning, modern web designs. So, grab your favorite text editor and get ready to dive into the world of CSS Grid!
Keywords: CSS grid, grid columns, grid rows, responsive layouts, web design, CSS Grid tutorial, web development, nested grids, grid templates.
Remember, to rank high in YouTube search, it’s important to use relevant keywords in your title, description, and tags. Use natural language and avoid keyword stuffing, and make sure your description accurately describes the content of your video.