Two of the primary technologies for creating Web pages are HTML (the Hypertext Markup Language) and CSS (Cascading Style Sheets). HTML provides the page structure while CSS handles the visual layout.
𝗜𝗻𝘀𝘁𝗮𝗹𝗹 𝘁𝗵e 𝟭-𝗰𝗹𝗶𝗰𝗸 𝗸𝗮𝗻𝗱𝗶 𝘀𝗼𝗹𝘂𝘁𝗶𝗼𝗻 𝗸𝗶𝘁 𝗼𝗻 Basics of HTML/CSS Programming 𝗵𝗲𝗿𝗲 – https://kandi.openweaver.com/collections/user-interface/basics-of-html-css-programming?utm_source=youtube&utm_medium=social&utm_campaign=organic_kandi_ie&utm_content=kandi_ie_kits&utm_term=all_devs
This will install a sandbox ‘Basics of HTML/CSS Programming’ application and all the prerequisites needed for the tutorial.
This video is divided into 4 easy parts.
Timecodes
0:00 Introduction
1:07 Kit download and installation.
3:14 Simple coding exercise on using heading tag.
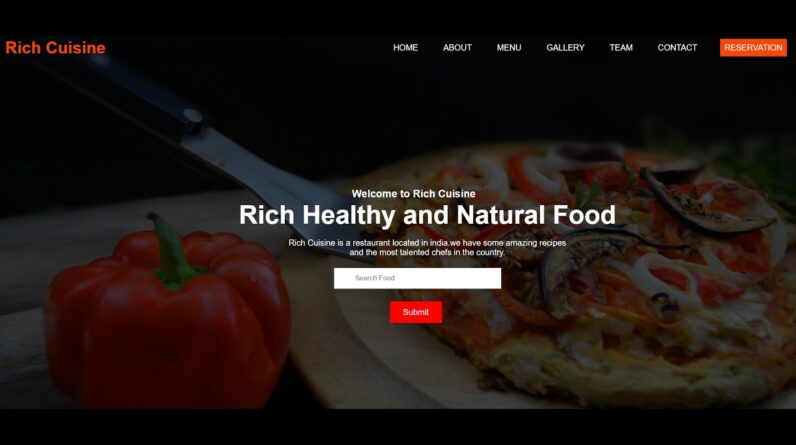
6:04 Solution demonstration of a food recipe website.
The source code is included so that you can customize it for your requirement.
Explore many more projects on kandi –
https://kandi.openweaver.com/?utm_source=youtube&utm_medium=social&utm_campaign=organic_kandi_ie&utm_content=kandi_ie_kits&utm_term=all_devs
#html #css #frontend