
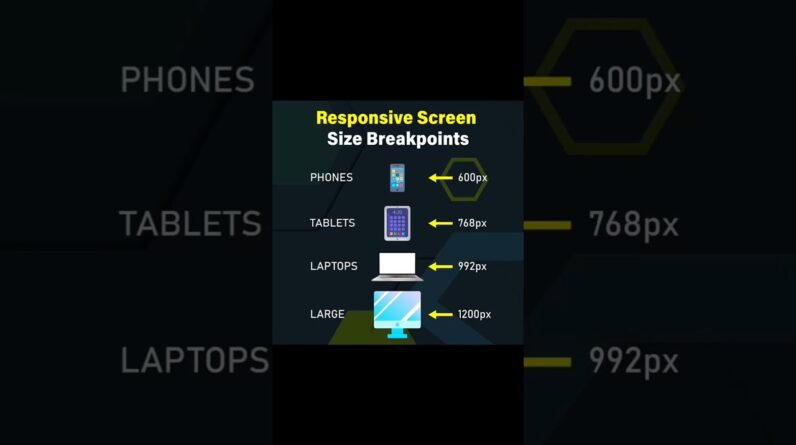
Responsive Screen Size Breakpoints | Mastering CSS Media Queries for Responsive Web Design | CSS
Learn how to create responsive web designs by mastering the concept of screen size breakpoints using CSS media queries. In this tutorial, we’ll explore how to adapt your website layout and styling based on different device screen sizes, such as desktops, tablets, and mobile devices. Discover the key principles behind responsive design and how to define breakpoints using CSS media queries. With practical examples and tips, you’ll gain the knowledge and skills to make your website look great on any screen, ensuring a seamless user experience across various devices. Join us and unlock the secrets of responsive screen size breakpoints in this comprehensive tutorial.