
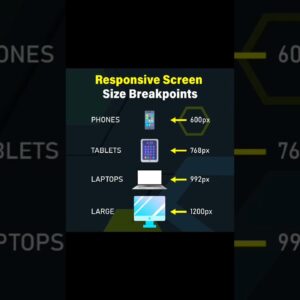
Responsive Screen Size Breakpoints | Mastering CSS Media Queries for Responsive Web Design | CSS
Responsive Screen Size Breakpoints | Mastering CSS Media Queries for Responsive Web Design | CSS Learn how to create responsive web designs by mastering the concept of screen size breakpoints…
Read More »
Responsive Web Design Has Never Been This Easy | Figma Breakpoints
It’s never been easier to add responsive breakpoints directly into your design tool as is it is now using the plugin Breakpoints. Download the plugin and start using it today…
Read More »
Mobile-first responsive web design in Hindi 2021 🔥
Mobile-first responsive web design in 2021 🔥 In this video, we are going to see how we can build a website using a mobile-first approach. We will be building a…
Read More »
Squarespace Mobile // Creating Custom Code for Mobile using CSS Media Queries
Just getting started with Squarespace CSS? Awesome! 😍 I want to teach you the basics – grab my free Getting Started Guide here 👉 https://insidethesquare.co/learn — 🥳 Ready to launch…
Read More »
