Remove Underline from Links | Squarespace 7.1 (UPDATED)
In this video, I show you how to remove the underline from links in Squarespace 7.1. For the code used in the video go to https://rebeccagracedesigns.com/blog/remove-underline-from-links For more code snippets…
Read More »
10 excelentes razões para você se tornar um Web Designer
🌟 Curso Web Designer PRO ➡ http://www.webdesignercursos.com.br/ ——– Neste vídeo David Arty te mostra 10 razões verdadeiras para você aprender Web Design e trabalhar na área. Como é trabalhar com…
Read More »
“How to Install TailwindCSS and use it in HTML? Tutorial” | Must Watch
How to Install TailwindCSS and use it in HTML? Tutorial | Easy Full Explaination by RS’ Gateways in English In this video I have explained about What is Tailwind CSS?…
Read More »
FIRST TIME Building a Website with PINEGROW
Here’s my first stab at using this newly discovered (by me) low-code tool Pinegrow. – Listen to my Podcast!: https://ThatTech.Show Afilliated With Webflow: https://bit.ly/2ZzlJnd Namecheap: https://namecheap.pxf.io/P53Az Get to know me!…
Read More »
Responsive Web Design Tutorial (Complete Course)
It used to be the case that everyone viewed webpages on about the same size screen. But with the explosion of the use of smartphones to access the Internet, the…
Read More »
Resize Your Images On Mobile | Squarespace Tutorial
Squarespace does a good job of resizing your website for different screen sizes. However, there are a couple tweaks I apply to just about all of the websites I design…
Read More »
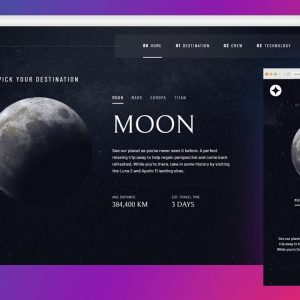
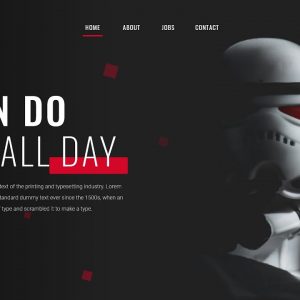
Web Design — Star Wars Design — Speed Art + Speed Code
Web Design — Star Wars Design — Speed Art + Speed Code Neste vídeo demonstrei o processo completo que utilizo para desenhar uma interface de introdução utilizando o Adobe XD,…
Read More »
Slanted or Angled Sections | Squarespace 7.1
In this video, I show you how to customize your Squarespace Website with slanted or angled sections. For the code used in the video go to https://rebeccagracedesigns.com/blog/slanted-sections-squarespace-7-1 For more tips…
Read More »