
Vscode Shortcuts #css #coding #vscode #Website #frontenddeveloper
Vscode Shorthands…!🧠 Buy my E-Book📚 – https://codewithmuhilan.com/Ebook ——————————————– Follow us on Telegram and GitHub for more amazing projects! Telegram – https://t.me/codewith_muhilan Github – https://github.com/codewithMUHILAN/ ☕ Support Us: Buy Me a…
Read More »
Master Fullstack Development – Coffee E-commerce Website
Ready to build a fullstack coffee e-commerce website? In this course, you’ll learn how to create a modern, responsive, and fully functional coffee shop web app using React.js, Node.js, Express,…
Read More »Password Reveal Animation #codewith_muhilan #css #coding #Input #animation
Password Reveal Animation…!🧠 Full Source Code❤️ – https://t.me/codewith_muhilan/426 | Buy Me a Coffee (Source Code)☕ – https://buymeacoffee.com/codewithmuhilan/e/301365 | Buy my E-Book📚 – https://codewithmuhilan.com/MemberShip ——————————————– Follow us on Telegram and GitHub…
Read More »
Particles Cursor using ThreeJs #css #coding #cursor #threejs #Website
Free Source Code❤️ – https://t.me/codewith_muhilan/440 | Buy my E-Book📚 – https://codewithmuhilan.com/MemberShip ——————————————– Follow us on Telegram and GitHub for more amazing projects! Telegram – https://t.me/codewith_muhilan Github – https://github.com/codewithMUHILAN/ ☕ Support…
Read More »
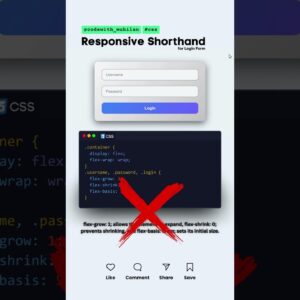
Responsive Login Shorthand #codewith_muhilan #css #coding #navbar
Responsive Login Shorthand…!🧠 Buy my E-Book📚 – https://codewithmuhilan.com/MemberShip ——————————————– Follow us on Telegram and GitHub for more amazing projects! Telegram – https://t.me/codewith_muhilan Github – https://github.com/codewithMUHILAN/ ☕ Support Us: Buy Me…
Read More »
#1 Create & Host Your First Website in 40 Minutes! 🌐 (Tamil Tutorial)
You’ll learn everything you need to know to create and host your very first website! Whether you’re a complete beginner or just looking to brush up on your skills, this…
Read More »
Learn Visual Studio Code in 7min (Official Beginner Tutorial)
Get started from scratch in this short overview of Visual Studio Code & writing / executing JavaScript, Python, previewing HTML and more. 0:00 Intro 0:20 Open folder / Set workspace…
Read More »
Building the website for my course (coding timelapse)
I haven’t talked about this much here, but I’m working on creating a course, Responsive Design for Beginners. Here’s a quick timelapse of building the quote block section of the…
Read More »
Build a responsive website from scratch with HTML & CSS | Part 1: Navigation bar
🔥 I’m creating a course: Responsive Design for Beginners! https://coder-coder.com/responsive/ 🪁 Code faster with Kite, AI-powered autocomplete that integrates into VS Code! Get Kite SUPPORT THE CHANNEL 👏🏽 Hit the…
Read More »
Full timelapse + walkthrough of building my website
🔥 Learn how to build this website in my course, Responsive Design for Beginners! https://coder-coder.com/responsive/ 🪁 Code faster with Kite, AI-powered autocomplete that integrates into VS Code! Get Kite SUPPORT…
Read More »
