Learn CSS Media Query In 7 Minutes
🚨 IMPORTANT: Learn CSS Today Course: https://courses.webdevsimplified.com/learn-css-today?utm_medium=video-description-no-mention&utm_source=youtube&utm_campaign=css-media-query Responsive design is one of the most important parts of CSS in the modern web, but it is often overlooked. In this video…
Read More »
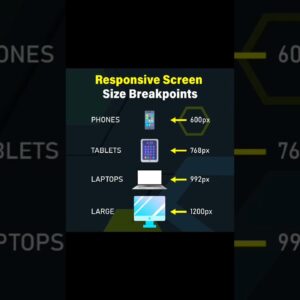
Responsive Screen Size Breakpoints | Mastering CSS Media Queries for Responsive Web Design | CSS
Responsive Screen Size Breakpoints | Mastering CSS Media Queries for Responsive Web Design | CSS Learn how to create responsive web designs by mastering the concept of screen size breakpoints…
Read More »
Responsive Web Design Essentials – HTML5 CSS3 Bootstrap in Visual Studio Code
HTML5 and CSS3 Course for Beginners: Responsive Web Design Essentials using Visual Studio Code. Full course at: http://bit.ly/2Utvv7k Free Exercise Files: http://bit.ly/2UrVbl1 Want to expand your skills? Learn Tailwind CSS…
Read More »
Responsive Web Design Tutorial #6 – Fluid Layouts
Yo gang, in this responsive web design tutorial, I’ll show what the difference between a fluid and fixed layout is, and why I always prefer to make a fluid layout…
Read More »
What is Responsive Web Design?
Responsive design means writing code ONCE, and having the page look great EVERYWHERE. A great, responsive site should be able to adapt to various screen resolutions. It will look good…
Read More »
Mobile-first responsive web design in Hindi 2021 🔥
Mobile-first responsive web design in 2021 🔥 In this video, we are going to see how we can build a website using a mobile-first approach. We will be building a…
Read More »
Responsive Web Design Tutorial #5 – Media Queries
Yo gang, in this responsive web design tutorial, I’ll introduce you to media queries, which are at the heart of any responsive design. Media queries allow us to target specific…
Read More »
Responsive Web Design Techniques with 90 Second Website Builder
https://90secondwebsitebuilder.com – Responsive Web Design Techniques
Read More »