
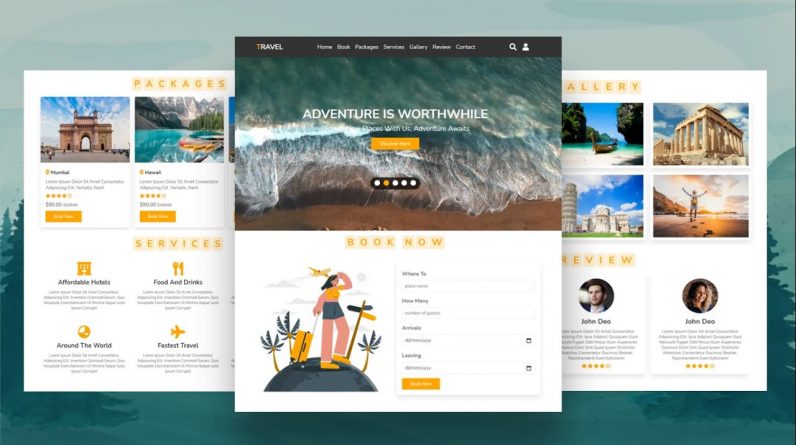
how to make a complete responsive tours and travel website design using html css and vanilla javascript from scratch.
create a complete responsive travel agency website design using html css and javascript.
the main feature of this website are:
✔ responsive header / navbar with toggle menu bar effect.
✔ responsive header / navbar with search bar.
✔ responsive header / navbar with login / register form.
✔ responsive hero / home section with video slider using vanilla javascript.
✔ responsive book section using flexbox.
✔ responsive packages section using flexbox.
✔ responsive services section using flexbox.
✔ responsive gallery with hover effect section using flexbox.
✔ responsive review section with touch slider using flexbox.
✔ responsive contact section using flexbox.
✔ responsive brand section with touch slider.
✔ responsive footer section using flexbox.
* SOURCE CODES *
DOWNLOAD THE SOURCE CODE FROM GOOGLE DRIVE ( INCLUDES IMAGES ):
https://drive.google.com/file/d/14TTOIWVYma5dz7GVelsbmKoD13ejXQGS/view?usp=sharing
swiper.js
https://swiperjs.com/
font awesome cdn link:
https://cdnjs.com/libraries/font-awesome
google fonts:
https://fonts.google.com/specimen/Nunito?query=nunito
images are from freepik:
https://www.freepik.com/
New To My Channel Subscribe Now And See More Stuff Like This:
https://youtube.com/channel/UCKwgH3vASrD2brd1l2m6NHw
timestamps:
0:00 demo
6:06 file structure
6:54 header section
25:18 home section
31:42 book section
36:05 packages section
40:41 services section
43:36 gallery section
47:22 review section
52:38 contact section
55:00 brand slider
56:36 footer section
59:54 final demo
#FrontEnd
#TravelWebsite
#CompleteWebsite