HTTP status codes, like 404, 301, and 500, might not mean much to a regular visitor, but they are incredibly important for SEO. Not only that, search engine spiders, like Googlebot, use these to determine the health of a site. These status codes offer a way of seeing what happens between the browser and the server. Several of these codes indicate an error, for instance, that the requested content can’t be found, while others simply suggest a successful delivery of the requested material. In this article, we’re taking a closer look at the most important HTTP header codes and what they mean for SEO.
What are HTTP status codes, and why do you see them?
An HTTP status code is a three-digit message the server sends when a request made by a browser can or cannot be fulfilled. According to the official W3C specs, there are dozens of status codes, many of which you’re unlikely to come across. If you need a handy overview of status codes, including their code references, you can find one on HTTPstatuses.com.
To fully understand these codes, you must know how a browser gets a web page. Every website visit starts by typing in the URL of a site or entering a search term in a search engine. The browser requests the site’s IP address for the associated web page. The server responds with a status code embedded in the HTTP header, telling the browser the result of the request. When everything is fine, an HTTP 200 header code is sent back to the browser in conjunction with the website’s content.
However, it is also possible that there’s something wrong with the requested content or server. It could be that the page is not found, which gives back a 404 error page, or there might be a temporary, technical issue with the server, resulting in a 500 Internal Server Error. These HTTP status codes are an important tool for evaluating the health of the site and its server. If a site regularly sends improper HTTP header codes to a search engine indexing its contents, it might cause problems that will hurt its rankings.
Here’s part of the HTTP header for a web page, with a 200 OK message:
HTTP/1.1 200 OK
Date: Fri, 03 Mar 2023 06:44:24 GMT
Content-Type: text/html; charset=UTF-8
Transfer-Encoding: chunked
Connection: keep-alive
Cache-Control: public, max-age=604800, s-maxage=604800, stale-while-revalidate=120, stale-if-error=14400Different ranges
There are five ranges of HTTP status codes, defining different aspects of the transaction process between the client and the server. Below you’ll find the five ranges and their main goal:
- 1xx – Informational
- 2xx – Success
- 3xx – Redirection
- 4xx – Client error
- 5xx – Server error
If you ever try to brew coffee in a teapot, your teapot will probably send you the status message 418: I’m a teapot.
Most important HTTP status codes for SEO
As we’ve said, the list of codes is long, but a few are especially important for SEOs and anyone working on their own site. We’ll do a quick rundown of these below:
200: OK / Success
This is how it probably should be; a client asks the server for content and the server replies with a 200 success message and the content the client needs. The server and the client are happy — and the visitor, of course. All messages in 2xx mean some sort of success.
301: Moved Permanently
A 301 HTTP header is used when the requested URL is permanently moved to a new location. As you are working on your site, you will often use this, because you regularly need to make a 301 redirect to direct an old URL to a new one. If you don’t, users will see a 404 error page if they try to open the old URL and that’s not something you want. Using a 301 will make sure that the link value of the old URL transfers to the new URL.
Read more: How to create a 301 redirect in WordPress »
302: Found
A 302 means that the target destination has been found, but it lives in a different location. However, it is a rather ambiguous status code because it doesn’t tell if this is a temporary situation. Use a 302 redirect only if you want to temporarily redirect a URL to a different source and are sure you will use the same URL again.
Since you tell search engines that the URL will be used again, none of the link value is transferred to the new URL, so you shouldn’t use a 302 when moving your domain or making big changes to your site structure, for instance. Also, when you leave 302 redirects in place for a long time, search engines can treat these 302 redirects as 301 redirects.
304: Not Modified
A 304 redirect is a type of HTTP response code that indicates that the requested resource has not been modified since the last time it was accessed by the client. It means that the server does not need to send the resource again but instead tells the client to use a cached version. The 304 response code is a way to save crawl budget for large websites. This is because Google’s crawler won’t recrawl unchanged pages and can instead focus on crawling new and updated pages.
307: Temporary Redirect
The 307 code replaces the 302 in HTTP1.1 and could be seen as the only ‘true’ redirect. You can use a 307 redirect if you need to temporarily redirect a URL to a new one while keeping the original request method intact. A 307 looks a lot like a 302, except that it tells specifically that the URL has a temporary new location. The request can change over time, so the client has to keep using the original URL when making new requests.
403: Forbidden
A 403 tells the browser that the requested content is forbidden for the user. If they don’t have the correct login credentials, this content stays forbidden for that user.
404: Not Found
As one of the most visible status codes, the 404 HTTP header code is also one of the most important. When a server returns a 404 error, you know the content has not been found and is probably deleted. Try not to bother visitors with these messages, so fix these errors when you can. Use a redirect to send visitors from the old URL to a new article or page with related content.
Monitor these 404 messages in Google Search Console and keep them to the lowest amount possible. A lot of 404 errors might be seen by Google as a sign of bad maintenance. Which in return might influence your overall rankings. If your page is broken and should be gone from your site, a 410 sends a clearer signal to Google.
Keep reading: 404 error pages: check and fix »
410: Gone
The result from a 410 status code is the same as a 404 since the content has not been found. However, with a 410, you tell search engines that you deleted the requested content. Thus, it’s much more specific than a 404. In a way, you order search engines to remove the URL from the index. Before permanently deleting something from your site, ask yourself if there is an equivalent of the page somewhere. If so, make a redirect. If not, maybe you shouldn’t delete it and just improve it.
Read on: How to properly delete a page from your site (404 or 410?) »
The 451 HTTP status code shows that the requested content was deleted for legal reasons. If you received a takedown request or a judge ordered you to take specific content offline, you should use this code to tell search engines what happened to the page.
Keep on reading: HTTP 451: Content unavailable for legal reasons »
500: Internal Server Error
A 500 error is a generic message saying the server encountered an unexpected condition. This prevented it from fulfilling the request without determining what caused it. These errors could come from anywhere. Maybe your web host is doing something funny, or a script on your site is malfunctioning. Check your server’s logs to see where things go wrong.
A 503 HTTP status code is a server-side error that indicates that the server is temporarily unable to handle the request. This could be due to overloading, maintenance, or other issues on the server. A 503 status code can affect SEO if it lasts long, as it may signal to search engines that the site is unreliable or unavailable. To avoid negative SEO impacts, a 503 status code should be used only for short-term situations and provide crawlers with a clear message about when the site will return online. You can use the Retry-After value to ask crawlers to try again after a certain amount of time.
Read more: 503: Handling site maintenance correctly for SEO »
Working with HTTP status codes
HTTP status codes are a big part of the lives of SEOs and that of search engine spiders. You’ll encounter them daily, and it’s key to understanding what the different status codes mean. For instance, if you delete a page from your site, you must know the difference between serving a 301 and a 410. They serve different goals and, therefore, have different results.
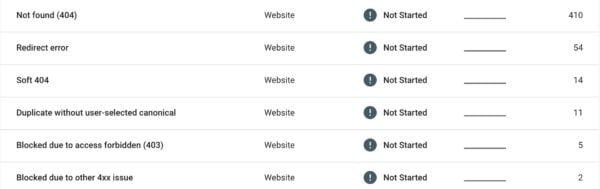
To understand the kinds of status codes your site generates, you should log into your Google Search Console. In the Indexing section, you’ll find the crawl errors Googlebot found over a certain time. These crawl errors must be fixed before your site can be indexed correctly.

Manage redirects with Yoast SEO Premium
We get it; working with these things is time-consuming and boring. However, creating redirects has never been easier if you use Yoast SEO Premium. Whenever you delete or move a post or page, the Redirect Manager in Yoast SEO asks you whether you want to redirect it. Just pick the correct option, and you’re good to go.
That’s all, folks
Make yourself familiar with these codes because you’ll see them pop up often. Knowing which redirects to use is an important skill that you’ll have to count on often when optimizing your site. One look at the crawl errors in Google Search Console should be enough to show you how much is going on under the hood.
Keep reading: Which redirect should I use? »
The post HTTP status codes and what they mean for SEO appeared first on Yoast.



