You might have heard that you need structured data on your website. Not only will Google understand your content better, but it will also increase your chances of getting those shiny rich results. In Yoast SEO, we output Schema as a graph. This means it’s all tied together and the relationship between various elements is clear. But why is that important? Let’s have a look!
Schema is a common language to help you explain to search engines what your content is about. If you provide the right input, then a Schema tool, such as our own Yoast SEO, can output it the right way so search engines understand what you’re showing on your website. For instance, with Schema you can tell Google: this is a book, with this title, written by this author. This makes it easier for Google to comprehend web pages, rank them for the right query or even highlight them as a rich result.
But what is a Schema graph?
The Schema features in Yoast SEO, Yoast SEO Premium, and its add-ons do something special compared to other Schema tools. They not only output the correct Schema, but they also tie it together in a graph. Our tools connect all the pieces of schema on a page and show the relations they have with each other.
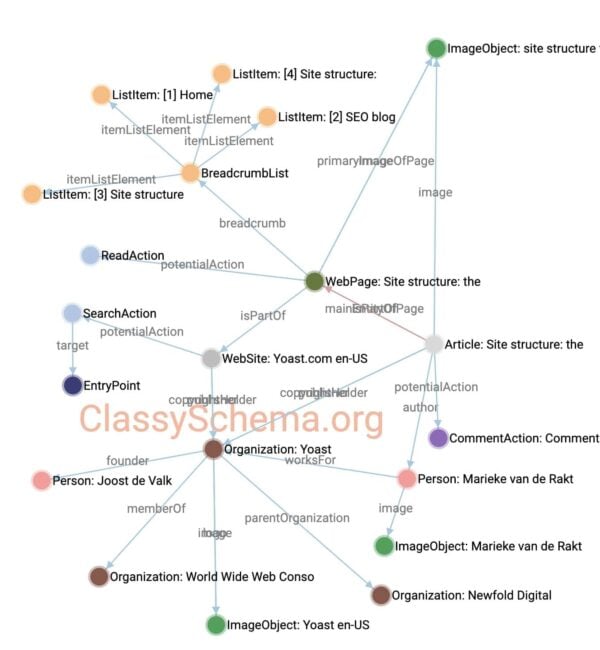
This sounds pretty abstract, right? Here’s an example. Below, you can see the schema of our site structure blog post if we run it through the awesome Schema visualization by classy schema:

As you can see, the site structure post is an Article written by me, Marieke van de Rakt, who works for the Organization Yoast (founded by Joost de Valk and part of Newfold Digital). The WebSite of Yoast is yoast.com. You can even see in the BreadcrumbList where this article can be found on the website (Home → SEO Blog → Site Structure tag). Additionally, you can see how the images on the page relate to other items: my avatar is connected to me, the featured image is related to the blog post, and so forth.
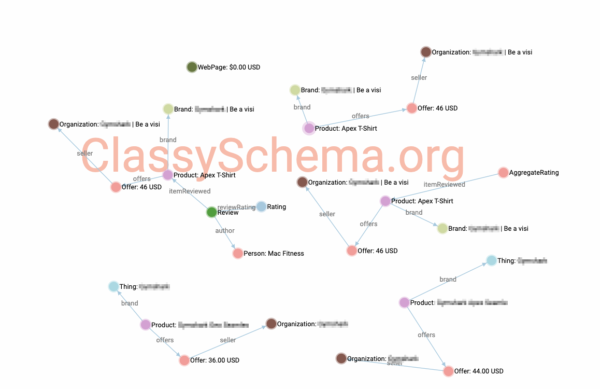
Cool, right? Now, let’s look at an example where the dots aren’t connected:

This is the Schema of a random product page that we ran through the same tool. As you can see, there are a lot of free-floating fragments. Clearly, the product is an Apex T-Shirt, but how is it related to all the other Apex T-Shirts? Is the Schema tool outputting the same product Schema multiple times? Or are the products related to the main product but is the relation unclear?
There are a lot of tools that output a specific type of Schema. They focus on one type, such as Schema for products or Schema for job postings. These tools just spit out various schema fragments. And while they may implement that fragment correctly, it could very well be that Google does not understand the relations between the different parts of Schema. How is it all related? How is it all tied together?
Check your own Schema output!
Do these examples make you curious about what your Schema looks like? We understand! Just go to ClassySchema.org and click on the structured data viewer. The easiest way to check your page is to click on Fetch from a URL and paste the URL you want to inspect there:

Click on Fetch content, and a visualization like you see above will appear. Now you can easily check if your Schema is connected. If it’s not, it might not only be hard for you to understand the relation between the fragments, but it probably is for Google too!
Why is it important to tie everything together?
Of course, it sounds great that Yoast SEO ties everything together. And it produces nice visualizations. But the graph doesn’t just result in a cool visualization, it can also help increase your visibility in the search engines. How?
Well, as explained above, Schema is built to help Google figure out what’s on a page. But if you don’t tell Google how things are related, Google can’t connect the dots. In fact, they can even make mistakes and show the wrong snippets in the search engines!
Let’s illustrate this with an example. If you look at the graph with the T-shirts above, you’ll see the individual fragments. But we don’t know what the main product of that page is. And Google doesn’t either. As a result, Google could:
- Show a related product as a rich result, which would lead to a strange user experience. What if you land on a different product than you’ve clicked on?
- Not show a rich result at all, because they just don’t know which one to show. This is quite likely, as Google states in their technical guidelines: “Currently, product rich results only support pages that focus on a single product.” So if it isn’t clear which product is the main product, Google might not show any.
Conclusion: your website deserves a Schema graph
If you want to stand out in the search results, you need structured data with Schema. But adding little pieces of Schema is not enough. If you tie them together in a graph, Google can easily make sense of your content. Fortunately, Yoast SEO, Yoast SEO Premium and its add-ons will do this automatically. You don’t need to do anything. Just make sure to fill in everything we ask you to. If you want to implement structured data the right way, we’ve got your back!
Want to learn more about Schema, structured data, and rich results? Check out this visual guide.
The post Schema – why you NEED Yoast SEO to do it right! appeared first on Yoast.



